- Back-End
React To-do App
This project is a simple to-do app made with React. Users can create, edit and delete tasks, as well customize the app’s appearance. The purpose of creating this project was to review the React library and its core principles.

Breakdown
-
Date
February 2023
-
Role
Back-end Developer
-
Tech Stack
Languages
HTML, CSS, JSX
Libraries
React, Vite, Pnpm
-
Deliverables
Landing Page Code
Summary
-
01
Review
Review React and research tutorials
-
02
Code
Code along with the tutorial
-
03
Customize
Make some adjustments to styling and add additional features
Background and Introduction
React is a useful front-end Javascript library. In fact, as per the 2022 Developer Survey, it is the 2nd most popular among developers. What I like about React is the ability to create reusable components, which can be used to quickly create multiple projects. For these reasons, I used this to-do list app as an opportunity to review React’s core concepts, such as creating components, tracking state, using React hooks and passing props. I found an excellent tutorial created by Coding in Public that covered all these topics and more.
Coding

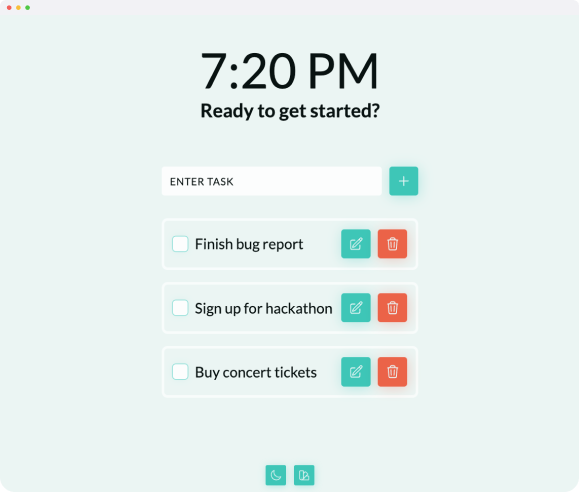
Features of this page include:
- Create, edit and delete tasks
- A colour picker to customize the app's buttons and other UI elements
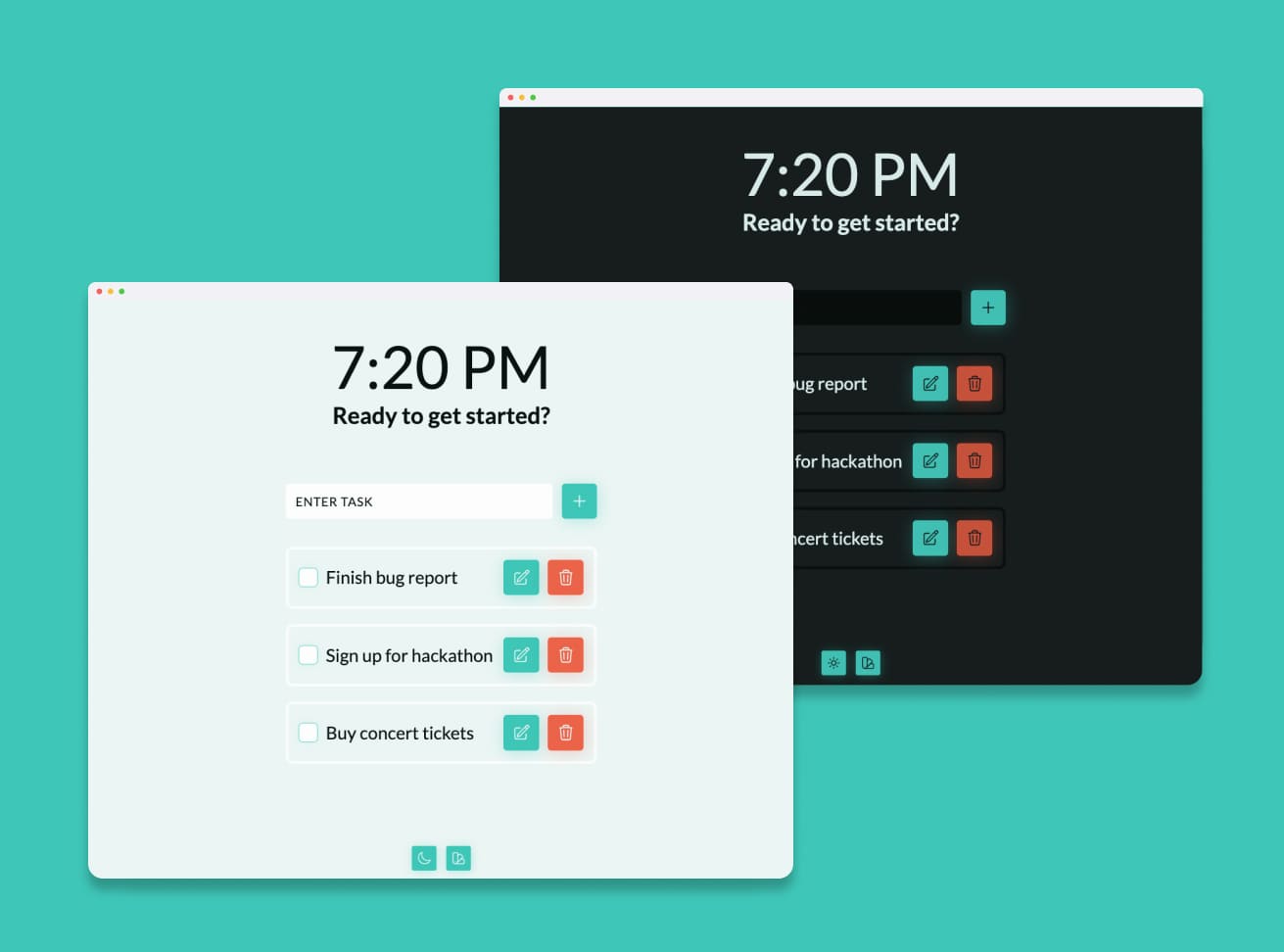
- A dark and light mode toggle
- Saves settings and tasks to local storage
- A real-time clock
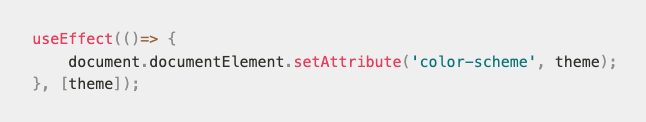
I coded along with the video tutorial and stopped whenever I wanted to review a topic. For instance, I struggled in the past understanding the purpose of the useEffect hook. This concept was clarified once the tutorial covered the use of this hook when building the Theme Switcher component. This component controls the appearance of the app, based on the user’s choice of light or dark mode, or the colour of theme. The code below shows the useEffect hook controlling the light or dark mode.

This useEffect hook was needed as we need to perform a “side-effect” which is outside of the React project itself. In this case, the DOM has to be directly updated to change the app’s appearance based on the user’s choice of light or dark mode. The “theme” state is passed in as a dependency and will trigger a re-render when the state changes.
Conclusion & Next Steps
Overall, I’m glad that I followed this tutorial and reviewed topics that I didn’t fully understand when I was first introduced to them. For instance, I would lose track of passing props through multiple components down to the child component where it's needed. This tutorial helped clarify this concept to me as it clearly explained the relationship between passing down the task prop from the App, to the Task List and finally to the Task Item. As I now understand prop drilling better, the next steps on my React journey would be to review the useContext hook so I can easily share the props across all components.
In terms of this project, other features that I could add in the future include:
- A tagging feature to categorise tasks
- A Pomodoro timer with audio notifications
You can take a closer look at the code on Github or view the live project. Also, please checkout Coding in Public's tutorial if you're also interested in learning React!
