- Front-end
- Back-End
Animal Crossing API Project
This project demonstrates the ability to connect to a 3rd-party API and to request data to display on a webpage. A connection was made to the Nookpedia API and the page displays character data and filtering functionality.

Breakdown
-
Date
January 2023
-
Role
Full-Stack Developer
-
Tech Stack
Languages
HTML, CSS, Javascript
Libraries
jQuery, Ajax
-
Deliverables
Landing Page Code
Summary
-
01
Research
Research APIs and read documentation
-
02
Plan
Plan the page and data to display
-
03
Code
Create dynamic villager cards and filtering functionality
Researching APIs
I first looked for public APIs that I could potentially use for this project. I came across the Nookpedia Animal Crossing API. Animal Crossing is a life simulation video game where a player can interact with many animal villagers. I selected this API for this project as they provide multiple endpoints and options to filter, such as by a villager’s personality or species.
Planning the Page
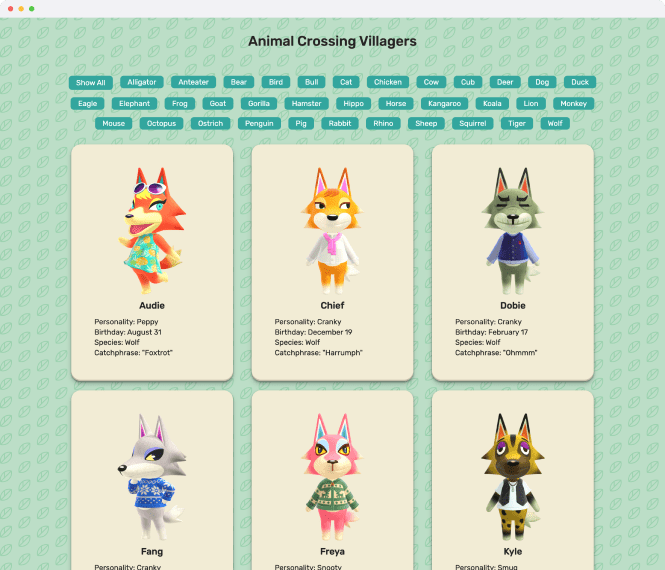
Using Postman, I examined the data object retrieved from a GET request to their villagers endpoint. The object contained information about each villager, such as their species, personality, birthday and catchphrase. I decided to display this information in a card format for each villager. On the page, the user will be able to see 6 villager cards. There is a "Load More" button at the bottom of the page if the user wishes to see more villagers. Users would also have the option to filter the villagers by their species.

Coding
Features of this page include:
- Dynamically created cards that display information about Animal Crossing villagers
- Filter villagers by species
- A spinner displays while the API request is processing
Using fetch, the specific endpoint used to retrieve all the villager data is as follows:https://api.nookipedia.com/villagers?api_key=[API_KEY]
This endpoint retrieves all 488 villagers data in an array and this API does not provide the option to limit the number of villagers retrieved. As a result, to only show 6 entries at a time, the villager array was sliced with the slice() method. If the “Load More” button is clicked, it would increase the end argument by 6 (ex. slice(0, 12)).
For the filter function, the endpoint is:https://api.nookipedia.com/villagers?api_key=[API_KEY]&species=[SPECIES]
I added an event listener for the filter buttons. Upon click, it would retrieve and store the text content of that button in a variable. Then this variable would be used as an additional query parameter to the endpoint.
Conclusion & Next Steps
After doing this project, I feel less intimidated by back-end development topics like making and handling API requests. When I first learned about making asynchronous API requests, I had a hard time wrapping my head around chaining promises and handling the JSON response object. This simple project served as a good refresher and I’m eager to revisit and learn more topics. For instance, I can rework this project to use Axios to make the HTTP request so I can better understand the differences between Axios and fetch.
